Welcome

I am Sean Spradlin, a Software Developer based in Nashville, Tennessee, and this is the home of some of my pet projects.
I started in the .NET stack, but for the past year have been heavily involved in the world of NodeJS. Still, I find the changes taking place with ASP.NET to be intriguing and I can't help myself whenever I hear about updates to TypeScript.
Most of my energy is directed towards polishing up my game dev skills. Mostly, I have worked with HTML5 games using Phaser, but my next big project will be using MonoGame as I recommit myself to the glory of statically typed languages.
The few hours not devoted to code are spent finding excuses to ride my Yamaha Bolt, working on the nth home improvement project, mowing my weeds, trying to grill the perfect steak, or trying to brew the perfect coffee.
Rocket Racer

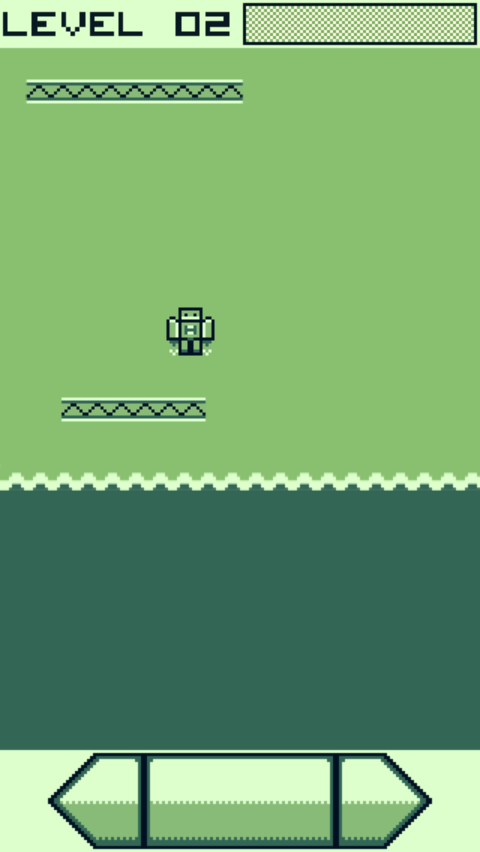
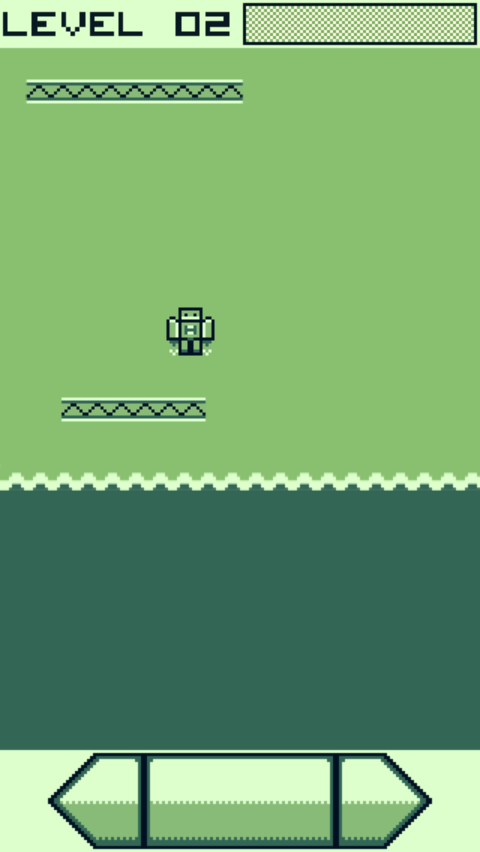
I had a slew of proof-of-concepts since making my first game and found myself writing cleaner, more sensible code with Phaser. After about two weeks of diving head first into the realm of MonoGame and CocosSharp, I had finally realized the enormity of the task set out before me. So, I decided I would at least try to write one full game within the span of a month with everything I had learned and Rocket Racer is the product of that effort.
This time around, I wanted to make my own assets and try my hand at pixel art. I followed this guide on Pixel Joint and set out on the advice to stick to a monochromatic palette and I found that the constraints made it an enjoyable, focused experience.
Gimp was my weapon-of-choice for creating the sprites. There's a great blog post on how to set it up for pixel art. Hardware-wise, I used a Wacom Intuos Draw, which is an excellent product for getting started at a modest price, however, I could have easily made the sprites seen here with a plain keyboard and mouse. Finally, the spritesheets were made with the ever-useful Texture Packer.
I used Phaser again for this one, but decided to go with TypeScript this time around since Photon Storm had done such an excellent job with supporting TypeScript definitions.
The game design is pretty straight forward: escape the rising water. The gotcha is the fact that holding down to charge all the way every time will cause you to overshoot, which in turn causes you to lose time, which will cause the water to catch up to you. The goal is to try to estimate the correct amount of thrust and then jump to the next platform to minimize downtime. The difficulty increases over time as platforms start to move and turn into conveyor belts.
Play It! Source
Tank Hero

Tank Hero was my first attempt at finishing a game and was a joint project with my friend Marco Moracha creating the art assets. This was my first forray into the world of Phaser and written with plain old ES5 JavaScript.
This was originally made to be a very crude tech demo to see if I could create a basic game with an actual win-state and some degree of difficulty. After achieving the bare minimum requirements to meet that goal, I had posted it on Facebook to show my friends and family for a "mission accomplished" before moving on to a real project.
However, I received a phone call the next morning from my brother and he had put my nephew on the line on the way to school. He had spent a bit of time playing the game the night before and rattled off a list of bugs, tweaks, and features he had wanted to see implemented.
So, I told Marco we had to ramp it up with the assets and make some more glorious explosions, more detailed backgrounds, and find some nice sound effects to pipe in there. I spent another three weeks polishing up that crude tech demo with a new scoreboard, gameplay mechanics, and a slew of animations.
Being a first project, there are plenty of things I'd have done differently in retrospect. Namely, I would have reorganized the file hierarchy to be state-based, moved the update logic into the individual components, and made better use of Phaser's scale manager with optional touch-inputs so that the game could be played on mobile devices. All-in-all, I feel like it turned out pretty well for a first-time demo.
Play It! Source
PlanetSide 2 Stats

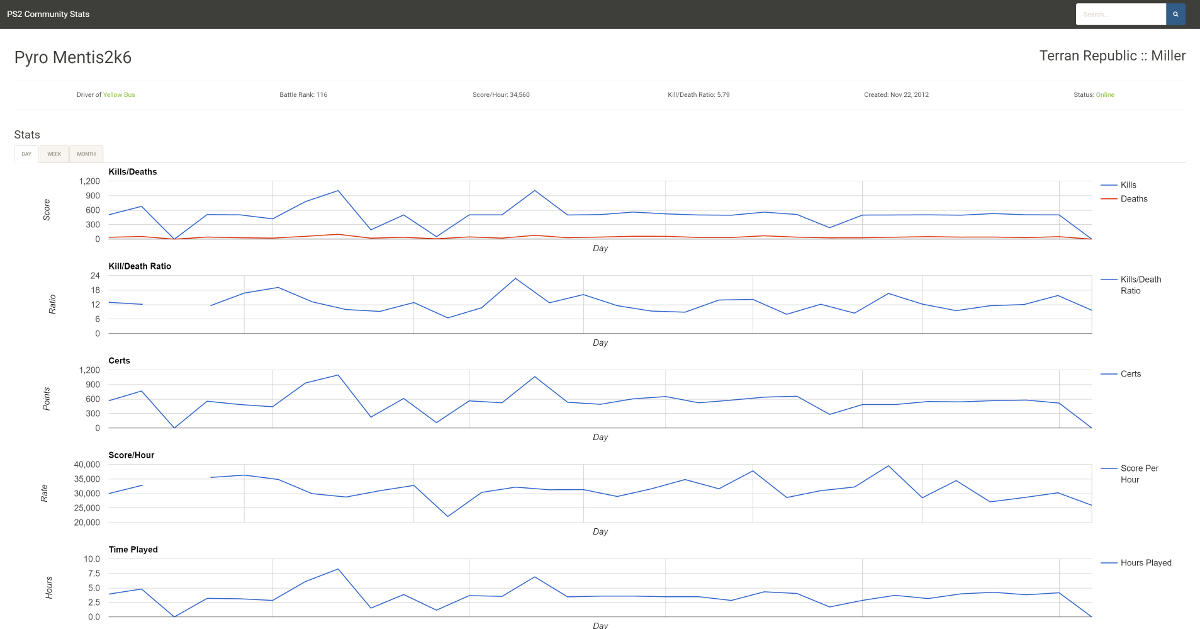
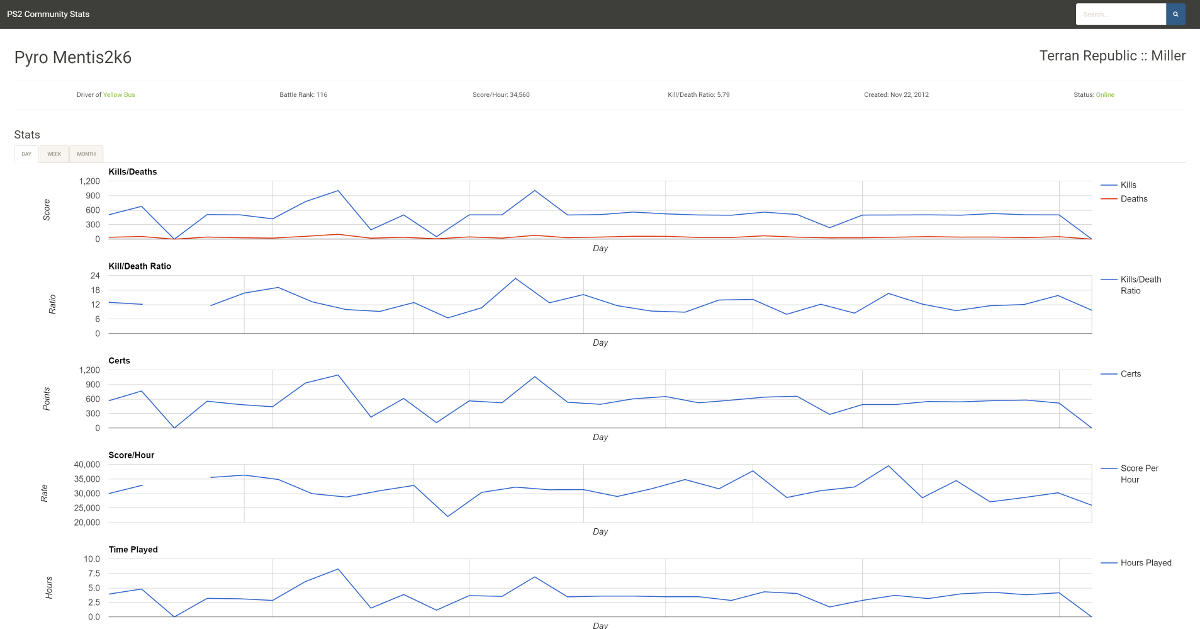
This was an application I had made a while back using the PlanetSide 2 Census API when I was just looking for a reason to learn AngularJS. Its use is pretty self-evident: display the stats of players and outfits in the game.
Check It Out! Source